طراحی سایت واکنشگرا (Responsive) چیست و چرا در طراحی سایت به آن نیاز داریم؟

امروزه تقریبا تمام مشتریان میخواهند که طراحی سایت واکنشگرا (Responsive web design) برای وبسایت خود داشته باشند. طراحی سایت واکنشگرا، پیشنهاد میدهد که طراحی و توسعه یک وبسایت باید بر اساس رفتار کاربران و تغییرات محیطی مانند تغییر اندازه صفحه نمایش، پلتفرم و جهت گیری آن واکنش نشان دهند. همراه با اطلس ساختار داده به بررسی بیشتر طراحی سایت واکنشگرا میپردازیم.
طراحی سایت واکنشگرا چیست؟
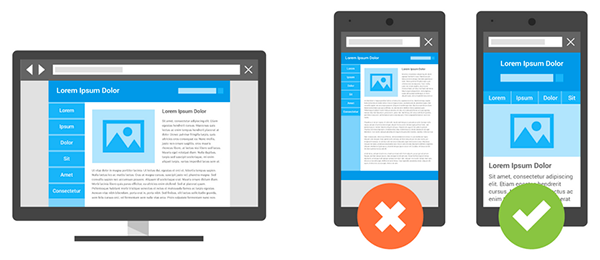
وب تنها دسکتاب (رایانههای رومیزی) نیست! در طراحی سایت واکنشگرا ما به دنبال این هستیم که کاربر از هر نوع دستگاهی که استفاده میکند، وبسایت در آن به درستی نشان داده شود. به زبان سادهتر، وقتی کاربر از صفحه نمایش دسکتاپ به تلفن همراه (اندروید،IOS) و یا تبلت خود میرود، وضوح و اندازه تصاویر، قابلیت جستجوی آیتمها و خواندن متنهای سایت با این تغییرات متناسب باشد. برای مثال، تغییرات فهرستها و تعداد ستونها در محیط صفحه نمایش موبایل و همچنین تنظیم سرعت بارگذاری وبسایت، امری ضروری است.

آیا وقعا لازم است سایت ما واکنشگرا باشد؟
بله وبسایت شما باید حتما واکنشگرا باشد! تعداد کاربرانی که از طریق تلفن همراه وارد اینترنت میشوند به طور روزافزون در حال افزایش است. کافی است نگاهی به نتایج گوگل آنالیتیکس خود بیاندازید تا کاملا متوجه شوید! شاید ما در هر زمان و مکانی به کامپیوتر خود دسترسی نداشته باشیم، ولی تلفن همراه و تبلت در بیشتر اوقات همراه ماست. تعداد جستجوها و خریدهایی که از طریق تلفن همراه صورت میگیرد به این معنا است که با در نظر نگرفتن واکنشگرایی وبسایت، عملا تعدادی از کاربران خود را از دست دادهایم. کاربران بعد از ورود به وبسایتی که طراحی واکنشگرا ندارد و مطالب در آن به صورت به همریخته و نامرتب درج شده است، به سرعت آن را ترک میکنند و احتمالا دیگر هرگز از آن بازدید نخواهند کرد. این امر به خصوص برای کسبوکارهایی که به تازگی فعالیت خود را شروع کردهاند، استارت آپها و فروشگاههای اینترنتی بسیار مهمتر است. زیرا از دست دادن بخش عمدهای از کاربران، به معنای از دست دادن مشتریان جدید و قدیم و همچنین هدر رفتن منابع مالی سرمایه گذاری شده در طراحی سایت و جلوگیری از گسترش کسبوکار است.

اهمیت واکنشگرا بودن وبسایت در سئو (SEO) (رضایت کاربران گوگول را جلب کنید)
نکته دیگری که باید همیشه مورد توجه قرار گیرد، بهینه سازی موتورهای جستجو برای وبسایت است. برای گوگل بسیار مهم است که کاربران از وبسایت شما رضایت داشته باشند. . واکنشگرا بودن وبسایت از لحاظ زیر به بهتر دیده شدن وبسایت شما در گوگل کمک میکند:
1) بهبود نحوه استفاده از وبسایت
اگر کاربران به راحتی به تمام منوها و امکانات موجود در وبسایت شما دسترسی نداشته باشند مدت زمان زیادی در آن نخواهند ماند. شاخص "مدت زمان ماندن کاربر در هر صفحه" (time on page)، یکی از شاخصهای گوگل برای بهبود رتبه وبسایت شما است. طراحی واکنشگرای سایت، به معنای آسانتر کردن تجربه کاربر است. در نتیجه، کاربر زمان بیشتری در وبسایت سپری میکند. به همین ترتیب احتمال افزایش بازدید مجدد کاربرا بالا میرود و گوگل به تلاش شما پاداش خوبی میدهد، رتبه بهتر در موتورهای جستجو!
2) افزایش سرعت بارگذاری
گوگل همیشه از ما میخواهد سرعت وبسایت خود را افزایش دهیم. تنظیمات درست در طراحی سایت واکنشگرا، کمک بزرگی به افزایش سرعت بارگذاری، بهبود تجربه کاربری و در نتیجه سئو بهتر سایت است. در ادامه به روشهای افزایش سرعت بارگذاری وبسایت بیشتر اشاره خواهیم کرد.
3) آسانتر کردن اشتراک گذاشتن محتوا
در طراحی وبسایت واکنشگرا، اشتراک گذاری محتوای وبسایت در شبکههای اجتماعی برای کاربران آنلاین تلفن همراه ، آسانتر است. اگرچه میزان به اشتراک گذاری یک محتوا تاثیر مستقیمی در افزایش میزان رتبه وبسایت شما ندارد ولی کمک میکند تا مخاطبان شما گسترش یابند. افزایش تعداد مخاطبان به معنی افزایش میزان تعامل با وبسایت و درنتیجه بهبود سئو است.

در طراحی سایت واکنشگرا باید به چه نکاتی توجه داشته باشیم؟
استفاده از ماوس در برابر صفحات لمسی
در طراحی سایت واکنشگرا، کار با صفحات لمسی در برابر استفاده از ماوس قرار میگیرد. کاربر به طور معمول در دسکتاب، برای حرکت در سایت و انتخاب آیتمها از ماوس استفاده میکند. درحالیکه این کار در تلفنهای همراه، با استفاده در صفحه نمایش لمسی و حرکت انگشتان انجام میشود. در طراحی سایت واکنشگرا، تفاوت میان این دو باید مورد توجه قرار گیرد. گزینههایی که با ماوس به راحتی انتخاب میشوند شاید در ضفحه نمایش لمسی انقدر کوچک نشان داده شود که نتوان آن را با انگشت انتخاب کرد. استفاده از دکمههای مناسب صفحات نمایش لمسی از جمله نکات مهم طراحی سایت واکنشگرا است.
گرافیک و سرعت بارگذاری وبسایت:
همان طور که قبلا اشاره کردیم سرعت بارگذاری وبسایت در نسخههای موبایل مهم است. برای این کار شاید بهتر باشد که برخی از آیتمهای نسخه دسکتاب را در نسخه موبایل حذف کنید و یا کاهش دهید. ممکن است لازم باشد تعداد و یا سایز تصاویر به کار رفته در وبسایت و همینطور بنرهای تبلیغاتی را کاهش دهید.
اپلیکشنهای موبایلی
یکی دیگر از روشهای افزایش تعامل مخاطبان، طراحی اپلیکشنهای موبایلی است. استفاده از این اپلیکیشنها مزایای منحصر به فرد خود را دارید. اما باید این نکته را در نظر داشته باشید که سیستم عامل تمامی تلفنهای همراه، اندورید و IOS نیستند. سیتم عاملهایی مانند بلک بری (BlackBerry) نیز وجود دارند که اپلیکیشن موبایل مخصوص خود را نیاز دارند. به خصوص اگر تعداد قابل توجهی از مخاطبان شما بین الملی باشند، باید به این نکته بیشتر توجه کنید. طراحی سایت واکنشگرای مناسب تمام پلتفرمها در مقایسه با ساخت اپلیکیشن، به صرفهتر است.
برای مشورت درباره طراحی سایت واکنشگرا، قیمت طراحی سایت و یا طراحی سایت فروشگاهی، میتوانید با اطلس ساختار داده تماس بگیرید.