معماری اطلاعات (قسمت اول)

طرح مسئله
چه مدل محتوایی باید روی سایت شما قرار گیرد ؟ ساختار منو چگونه باید باشد ؟ چه آیتم هایی باید در منو سطح اول سایت قرار گیرد ؟ یک منو داشته باشیم یا 2 تا ؟ و ... . این مقاله به این سوالاتتان جواب می دهد ؟
معماری اطلاعات را دست کم نگیرید ، تعداد خیلی زیادی از سایت ها برای معماری سایتشان از روش IMO ) In My Opinion ترجمه : هرجور عشقم کشید !) استفاده می کنند . در حالیکه استفاده از کاری که بقیه می کنند می تواند ساده و مفید باشد ، راههای بهتری هم هستند.
اگر سایتی با ده ها صفحه دارید ، باید تحلیل مناسبی از معماری اطلاعات داشته باشید. هدایت بینندگان از میان حجم عظیمی از اطلاعات ارائه شده ، به تحلیل و بررسی نیاز دارد . هدایت صحیح و موثر تصادفی اتفاق نمی افتد.
معماری اطلاعات چیست ؟
بر اساس نوشته های ویکی پدیا : " علم و هنر سازماندهی و نشان دارکردن اطلاعات که شامل زمینه های زیر است : وب سایت ها ، اینترانت ها ، جوامع آن لاین ، نرم افزارها ، کتاب ها و سایر رسانه های مبتنی بر محتوی به منظور ارتقاء قابلیت استفاده ". که ما می توانیم این تعریف را در جمله " هنر و علم سازماندهی وب سایت " خلاصه کنیم ( ما در این مقاله فقط در مورد محتوی وب سایت ها بحث خواهیم کرد).
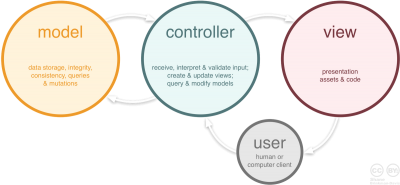
Louis Rosenfeld و Peter Morville ( از رهبران معماری اطلاعات ) ‘ 3 دایره معماری اطلاعات ‘ را بصورت شکل زیر تعریف می کنند :

این شکل ، سازماندهی مطالب و جریان وب سایت را بر اساس تحقیقات و برنامه ریزی ها در این زمینه را نشان می دهد.هدف نهایی معماری اطلاعات ، استفاده از طراحی و ساختار مناسب برای ایجاد توازن میان مقصود کاربران و مقاصد سازندگان است .
بینندگان هنگام ورود به یک وب سایت ، 4 سوال اساسی دارند : آیا اکنون در مکان مناسبی هستم ؟ آیا آنها آن چیزی را که من میخواهم دارند؟ آیا آنها چیز بهتری دارند؟ ( در صورت نداشتن مورد مطلوب من ) حالا چه کنم ؟ یکی از کلیدی ترین وظایف شما دادن پاسخ مناسب به این سوال هاست ، در تمامی صفحات وب سایتتان .
این بدان معنیست که شما باید :
• اطمینان دادن به بیننده که در مکان مناسبی است ( همیشه برایش مشخص کنید ، که کجاست )
• پیدا کردن آنچه را که بیننده بدنبال آن است ، برایش آسان سازید ( نویگیشن واضح ، قابلیت جستجو و ...)
• قابلیت های اضافه را در دسترس بیننده بگذارید ( پیوندهایی مانند "همچنین ببینید" و "محصولات مشابه")
• دست بیننده را برای کارهای لازم باز بگذاریم (مبحث CTA )
خروجی نهایی پروژه بهینه سازی معماری اطلاعات چیست ؟
هدف نهایی از انجام این کارها معماری سایت است . خروجی نهایی ممکن است بصورت سایت مپ ، دیاگرام های Site-flow و wireframe باشد که نشان دهنده چهارچوب عملی وب سایت است.
این خروجی ، باید تصویر کلی از سازماندهی مطالب سایت را برای پاسخ دهی به درخواست های بازدید کننده شامل شود. معماری اطلاعات ، همچنین باید شامل اطلاعاتی جزیی مانند نحوه قرار گیری نتایج جستجو نیز باشد.
و تمام این موارد باید بر اساس اطلاعات و تحقیقات واقعی باشد. در این موارد جایی برای نظرات شخصی نیست.
راههای متفاوتی برای دستیابی به بینش صحیح اطلاعات وجود دارد. در اینجا به چند تا از روش های متداول و امتحان شده در چند سال اخیر می پردازیم .
5 مرحله برای رسیدن به معماری اطلاعات مناسب یک وب سایت
برای رسیدن به مقاصدتان در این بیزینس باید کاری کنید که بینندگان به مقاصدشان برسند. برای رسیدن به این هدف ، باید تمایلات ، مشکلات و اهداف آنها را بدانید.
مرحله 1 : درباره مراجعین وب سایت ، اطلاعات کسب کنید.
دانستن در مورد افکار مراجعین بسیار حیاتی است . قبل از شروع کار بر روی معماری اطلاعات ، باید به این سوالات پاسخ دهید : ما چه مشکلی از مراجعین حل می کنیم ؟ چه کسانی به این راه حل ها نیاز دارند ؟ این سایت برای چه ساخته شده ؟ هرچه زودتر اهداف و مقاصد وب سایت تعریف شود ( و البته نوشته شود !) ، مسائل ساده تر شناسایی و حل می شود ، و در نتیجه متمرکز شدن روی اهداف و رسیدن به آنها ساده تر می شود.
با مراجعینتان صحبت کنید ، ارتباط حضوری و یا تلفنی در اولویت است اما ارتباط آن لاین هم بد نیست .در این زمینه به مقالاتی در مورد تحقیقات در مورد یوزرها مراجعه کنید.
هدف نهایی در این مرحله فهمیدن اینست که بینندگان دنبال چه چیزی هستند و چرا دنبال آن هستند . در این مرحله به جواب های مختلفی می رسید که این اختلاف بسیار طبیعی است.
مرحله 2 : customer personas ( معرفی قصه گونه مشتری ) ایجاد کنید و سرگذشت بینندگان را بنویسید.
وب سایت شما باید برای افرادی معین طراحی شود نه برای همه . اینجاست که customer personas به کارتان می آید.
Personas توضیحاتی مبتنی بر واقعیت ( بر گرفته از تحقیق ) و قصه گونه از بینندگان شماست . این توضیحات ، در مورد اهداف ، انگیزه ها ، شخصیت و رفتارهای طیف اکثریت مراجعین وب سایت شما ساخته می شود.
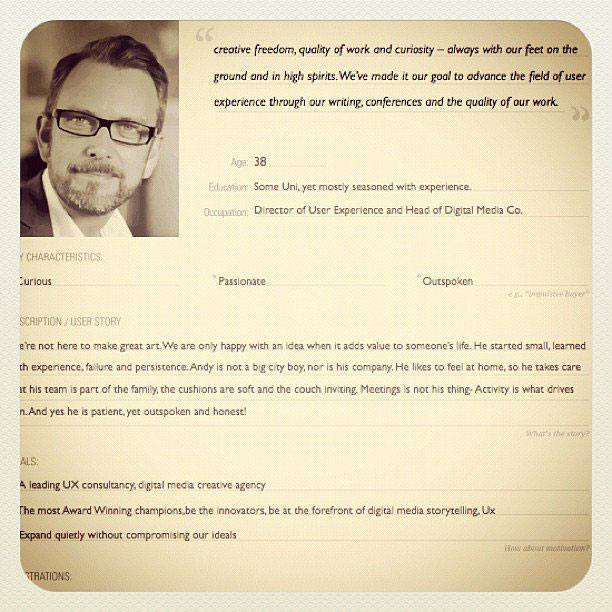
ما در اینجا نمونه ای از یک persona را ارائه می کنیم ( الصاق عکس به پرسونا ، حس واقعی بودن اشخاصی را که بازار هدف وب سایت ما هستند را القاء می کند) :

مرحله بعدی ایجاد ارتباط میان پرسونا و use case ها است ، یوز کیس ها یک ابزار ساده برای تعریف و توضیح مقاصد پروژه ها هستند. یوز کیس ها 2 مولفه دارند : بازیگران و اهداف.
بازیگران کسانی هستند که از وب سایت استفاده می کنند . شما قصد دارید که فقط روی برجسته ترین گروه هدفتان که برایشان پرسونا ساخته اید تمرکز کنید ، اما هدف ها چیزهایی هستند که یکی ، بعضی و یا تمام پرسونا هایتان می خواهند. هر یوز کیس باید شامل هدف مشخص و بازیگرانی باشد که کارهایی را برای رسیدن به آن هدف انجام می دهند.
اهداف می توانند شامل چیزهایی مانند خواندن یک پست وبلاگ ، بررسی مانده حساب ، گذاشتن یک قرار ملاقات ، دانلود یک نرم افزار و چیزهایی مانند این است. یوز کیس ها اهداف و مقاصد را تعریف می کنند ، مسائلی که ما قصد داریم حل کنیم . ( این کار همچنین اولین مرحله برای افزایش سود احتمالی در ارتباط با مشتری یا customer lifetime value است )
به روشنی مشخص است که وقتی شما با تفکر در مورد پرسوناهایتان و چیزهایی که آنها نیاز دارند بدست آورند به سراغ سازماندهی وب سایتتان می روید ، اعتماد به نفس فراوانی پیدا می کنید.
مرحله 3 : metadata ، سناریوها و صفحات
وقتی که شما به درک صحیحی از بینندگانتان دست پیدا کردید – نیاتشان ، دلیل پنهان پشت این تمایلات و اینکه چگونه علاقه مندند به اهدافشان برسند – می توانید بفمید که چگونه محتوایتان را به روش دلخواه بینندگان به آنان ارائه دهید.
چندین روش مناسب برای این کار وجود دارد ، اما من ، یکی را بیش از بقیه می پسندم :
metadata مناسب
متادیتا اطلاعاتی در مورد اطلاعات است . متادیتا به بیننده کمک می کند تا آنچه را که بدنبالش هستند بیابند. به عنوان مثال بیایید در نظر بگیریم که شما می خواهید یک قهوه ساز مشخص بخرید و برای این کار به سراغ وب سایتی می روید که میدانید این کالا را برای فروش ارائه می کند. اگر شما گشتید و نتوانستید قهوه ساز مورد نظر را بیابید ، این نشان از متادیتا بد سایت دارد . با داشتن متادیتا خوب از اولین خوان طراحی موثر سایت گذر کرده اید.
شما باید تصمیم بگیرید اطلاعاتی را در مورد چیزهای موجود در سایتتان ارائه کنید که برای بازدید کنندگان مهم است . در مورد قهوه ساز ممکن است بازدید کنندگان بخواهند بر اساس اندازه تیغه یا رنگ یا برند جستجو کنند. دانستن اینکه چه پارامترها و متغیرهایی را برای محصولاتتان بر روی سیستم نگهداری کنید برای دست پیدا کردن مشتریان به نتایج جستجو دلخواه ، بسیار سودمند است.
متادیتا برای یک کتاب ، عبارتند از عنوان ، توضیح ، نویسنده ، تاریخ انتشار ، ISBN ، دیدگاه ها و تصویر روی جلد . برای متادیتا برنامه ریزی کنید.
ایجاد سناریو های فوق العاده برای بیننده
برای ایجاد مطلوب ترین تجربه کاربری برای بینندگان ، بر روی پرسونا هایتان کار کنید. یک سناریو شامل داستان یک نفر ( پرسونای موردنظر) است که برای انجام کاری یا رسیدن به هدفی به سراغ سایتتان می آید : مانند رزرو یک پرواز ، خریدن تشک یوگا و ... . سناریوها به همراه پرسوناها ، دلیل پشت این موضوع که چرا یک پرسونا خاص به سراغ وب سایت شما می آید را فاش می کند.
پرسونای موردنظر به وب سایت شما آمده تا چه کند؟ چه چیزی می تواند در انجام این امر او را یاری رساند؟ چه چیزی ممکن است بیننده را آزار دهد ؟ شما بیشتر از ساختار داخلی و سازمان دهی سایتتان ، باید بر روی بینندگان و کارهایشان تمرکز داشته باشید . به این ترتیب به بینشی دست خواهید یافت که بفهمید چه محتوی و چه ساختاری را باید در سایتتان قرار دهید.
برای تک تک صفحات ، برنامه ای برای محتویات طراحی کنید
حتی قبل از فکر کردن در مورد طراحی ، شما نیاز به محتوی صفحه دارید .
مرحله بعدی ، تصمیم گیری در مورد محتوی صفحات و تعداد صفحات در وب سایتتان است .شما باید میان کمک به بینندگان برای تکمیل عملیات فعلی و در اختیار قراردادن ابزار برای کار بعدی که قرار است انجام دهند توازن ایجاد کنید.
هر صفحه باید 2 کار انجام دهد :
1. کمک به بیننده برای تکمیل کار فعلی
2. راحت کردن دسترسی به اقدام بعدی
هنگامی که سایتی را طراحی می کنید ، مطمئن شوید که تکمیل کار فعلی کاربر در درجه اول اهمیت قرار دارد . اگرچه ، این پروسه معمولا از یکسری اعمال کوچکتر ناشی می شود که ارتباط میان این اعمال تجربه کلی از کار را می سازد . هر صفحه ای در سایتتان باید به انجام صحیح این اعمال کوچکتر کمک کند.
هر سایتی از سه دسته صفحه تشکیل می شود :
• صفحات راهبری . این صفحات به کاربر کمک می کند محل آنچه را میخواهد پیدا کند و راه دسترسی به آنجا را در اختیارش می گذارد . هدف این صفحات فرستادن کاربر به جاهای دیگر است . معمولا این صفحات عبارتند از صفحه " خانه " و یا صفحه حاوی نتایج جستجو .
• صفحات مصرفی . این صفحات همان " جاهای دیگر " است که کاربر معمولا می رود . صفحاتی مانند مقالات ، ویدئو ها ، اطلاعات قیمتی و مانند اینها .
• صفحات تعاملی . این صفحات به کاربر اجازه ورود و دستکاری اطلاعات را می دهد. مانند صفحات جستجو و یا ورود کاربر.
هر کدام از انواع صفحات باید برای کار مخصوص به خود بهینه شوند . با دانستن نوع صفحه ، بخوبی می توانید طراحی مناسب برای آن را تعیین کنید. هنگامی که شما سایت مپ و یا user flow وب سایتتان را طراحی می کنید ، خیلی مهم است که بدانید کدام صفحه به کدام یک از این 3 دسته تعلق دارد و بر متناسب با آن نوع طراحی صفحه را انتخاب کنید.
در زمان مناسب و به غافلگیر کننده ترین شکل ، به کاربر کمک مورد نیازش را برسانید
بعضی از صفحات وب سایت به سادگی قابل استفاده اند ، و بعضی دیگر نیاز به کمی راهنمایی دارند . برای متن های کمکی و راهنماهای مختصر که به کاربر در انجام دادن عملش یاری می رسانند برنامه ریزی کنید.
اطلاعات باید بصورت متن نوشته ارائه شود . مثلا کاربران باید جواب تمام سوالات مربوط به رزرو بلیط را در همان صفحه ای که بلیط رزرو می کنند را بیابند. صفحاتی مانند " پاسخ به سوالات متداول " و " ارتباط با مشتریان " که صفحاتی جداگانه با صفحه مورد نظر است راه حل مناسبی برای پاسخ به ابهامات کاربران در زمانی که به آن نیاز دارند نیست.
در مورد صفحه FAQ و یا " پاسخ به سوالات متداول " باید بدانید که در آنجا پاسخی مناسب به سوالات کاربران بدهید نه اینکه سعی به متمایل کردن مشتریان به خرید کنید . به قول Stpehen Gracey : یک صفحه FAQ مانند یک بیمه برای کاربران است ، در صورت نیاز وجود دارد ، اما امیدوار باشید که نیازی به آن پیدا نکنند.
تصویر زیر جانمایی یک صفحه " پاسخ به سوالات متداول " در همان صفحه خرید محصول را نشان می دهد.

مرحله 4 : یوزر فلو ایجاد کنید
حالا که فهمیدید چه نوع صفحاتی در سایتتان وجود دارد ، یک یوزر فلو بهینه طراحی کنید .
هنگام طراحی یوزر فلو ، دانستن اینکه چهار نوع جستجو وجود دارد ، بسیار با اهمیت است . بر اساس گفته Donna Spencer این چهار نو جستجو عبارتند از :
• جستجو برای آیتم های شناخته شده . بیشتر اوقات ، هنگامی که کاربران دقیقا می دانند که دنبال چه هستند و آیتم مورد نظر چه نام دارد ، از جستجو استفاده می کنند . اما بعضی کاربران هم نویگیشن را ترجیح می دهند ، بنابراین برای بردن کاربران به جایی که می خواهند از جستجو استفاده می کنیم.
• جستجوی اکتشافی. این مورد زمانی اتفاق می افتد که کاربر نیازی را احساس می کند ، اما مطمئن نیست چگونه باید این نیاز را برطرف کند. مانند زمانی که شخصی بدنبال یک لپ تاپ جدید و یا راه حل تجاری خاصی می گردد . کاربران پاسخ نیازمندی خود را می شناسند ولی مطمئن نیستند که بهترین پاسخ کدام است . ( نمی دانند که آیا پاسخ بهتری نیز وجود دارد یا نه ؟).
• نمی دانند که نیاز به دانستن چه چیزی دارند. بعضی اوقات کاربران واقعا نمی دانند که چه چیز را باید بدانند . کسی که می خواهد جواهرات قیمتی بخرد ، متوجه میشود که باید از فلزات گرانبها ، خواص سنگ ها ، شفافیت سنگ ، استحکام و چیزهای دیگر اطلاع داشته باشد . این کاربران بدنبال یک چیز هستند اما متوجه می شوند که لازم است چیزهای دیگری را بدانند.
• دوباره یافتن . کاربران ممکن است که بخواهند برگردند و چیزهایی را که قبلا یافته بودند ، دوباره ببینند. اگر کاربران در دیدار قبلی خود چیزی را دیده اند که مطلوبشان بوده ، دست یابی دوباره به آن را برایشان ساده کنید .( تغییر رنگ لینک های بازدید شده ، سبد خرید دائمی و ... )
برای ایجاد یک تجربه مطلوب ، هر یک ازرفتارهای 4 گانه بالا نیازمند ابزار های نویگیشن خاص خود است .
مرحله 5 : Sitemap , wireframe بسازید – بازخورد بگیرید
شما فقط 1 نفر هستید ، و برای به چالش کشیدن تفکراتتان نیاز به افراد دیگری نیز دارید . ممکن است چیزی را جا انداخته باشید ، و یا شاید اهمیت چیزی را دست کم گرفته باشید . به همین دلیل است که در همه موارد باید با دیگران مشورت کنید .
می توانید از طرح ها ، دیاگرام ها ، سایت مپ ها و یا وایرفریم ها برای به اشتراک گذاری یافته ها و نظراتتان برای پیشرفت بهره ببرید.
بازخوردها را بررسی کنید و به سمت طراحی ساختار سایتتان پیش روید.
ادامه مقاله معماری اطلاعات (قسمت دوم)