نحوه کامپایل کردن فایل های Less و Sass با نرم افزار Dreamweaver

مقدمه
خیلی از توسعه دهندگان وب برای کامپایل کردن کدهای نوشته شده در پیش پردازنده های سی اس اس (CSS Preprocessors) مانند Less و Sass از نرم افزارهایی مانند win less و Koala و ... استفاده می کنند . اما دست نگه دارید Dreamweaver محبوب اینجا نیز شما را تنها نمی گذارد . توسعه دهندگانی مانند من که سالهاست با Dreamweaver کارکرده اند لازم نیست برای ساخت وب سایت توسط پیش پردازنده ها از نرم افزارهای دیگر استفاده کنند و این موضوع باعث مدیریت راحت تر فایل ها و صد البته زحمت کمتر می شود ، در این مقاله قصد دارم تنظیمات مربوط به کامپایل کردن فایل های CSS Preprocessor ها را قدم به قدم شرح دهم .
1. سایت تعریف کنید
شرط اول برای کامپایل شدن این دسته فایل ها اینست که زیرمجموعه یک سایت دریم ویور باشند . نحوه تعریف سایت در دریم ویور بدین صورت است :

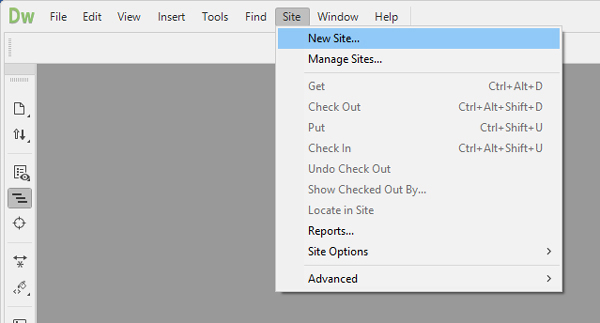
در قسمت نشان داده شده عکس بالا گزینه New Site… را کلیک کنید
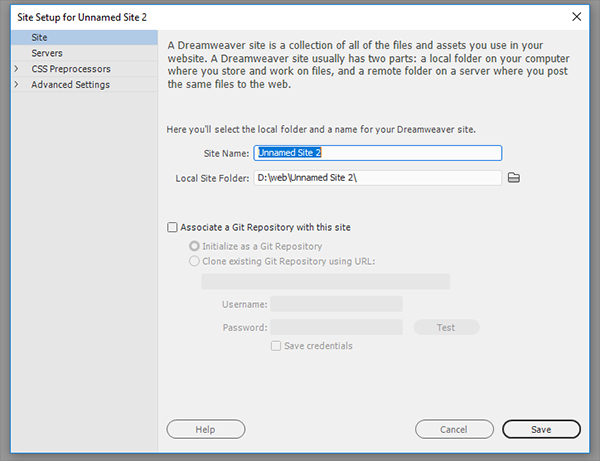
سپس در پنجره باز شده مانند عکس پایین ، تنظیماتی مانند نام سایت و فولدر اصلی را وارد کنید.

2. فولدر محل فایل های CSS Preprocessors را تعیین کنید
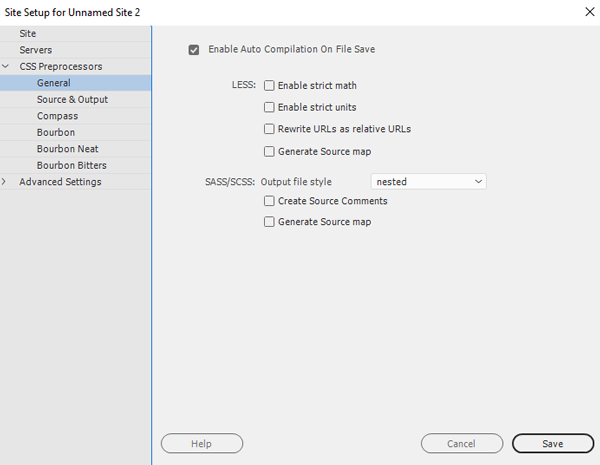
از پنجره باز شده عکس بالا وارد tab با عنوان CSS Preprocessors شوید تا با پنجره ای مانند شکل زیر روبرو شوید :

درصورتیکه می خواهید فایل های Less و Sass بلافاصله پس از ذخیره شدن کامپایل شوند ، Enable Auto Compilation On File Save را تیک بزنید .
همچنین در صورتی که در زمینه پیش پردازنده ها با تجربه هستید ، هرکدام از تیک های مربوطه در این صفحه را که نیاز دارید روشن کنید .
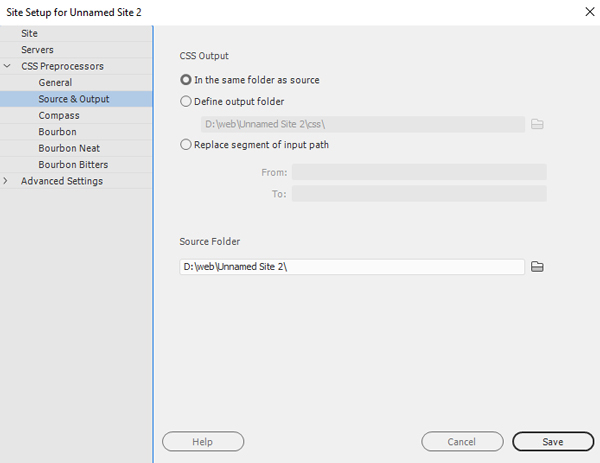
در مرحله بعد بر روی تب source & output کلیک کنید .

در این صفحه اگر می خواهید که فایل های CSS تولید شده در همان فولدری که فایل های پیش پردازنده را قرار میدهید ، بوجود بیایند گزینه In the same folder as source رو اکتیو کنید و در غیر اینصورت در خط پایین آن ، Define output folder را تیک زده و فولدری را برای ایجاد فایلهای CSS خروجی تعیین کنید .
در قسمت Source Folder نیز آدرسی را که Dreamweaver باید فایل های Less و Sass را از آنجا برداشته و کامپایل کند تعیین کنید .
تمام شد ، گزینه save را کلیک کنید . از این پس تمامی فایل های Less و Sass که در فولدر تعیین شده ایجاد کرده و ذخیره کنید به سادگی برایتان کامپایل می شود .
نکته : در صورتی که گزینه Enable Auto Compilation On File Save را فعال نکرده باشید ، برای کامپایل شدن فایل های Less/Sass کافیست کلید F9 را فشار دهید .
رفع مشکل (unknown encoding name -cp720 (argumenterror
همانطور که در این مقاله ذکر کرده ام ، برای کامپایل شدن فایل های Less در سیتم عامل ویندوز نیاز به Ruby داریم ، در نسخه های اخیر Dreamweaver ، رابی بصورت built-in در این نرم افزار گنجانده شده است ، اما در اکثر موارد هنگام کامپایل کردن فایل های Sass و SCSS با اروری مانند :
unknown encoding name -cp720 (argumenterror)
مواجه می شویم ، بطور خلاصه این ارور از آنجا ناشی می شود که رابی از سیستم encoding استفاده می کند که با سیستم ارائه شده سیستم عامل همخوانی ندارد ( یا همچین چیزی ! ) برای رفع این مشکل می توان از یک حقه کوچک استفاده کنید . به شرح زیر :
فایل registry.rb را از آدرس :
Adobe dreamweaver cc2017/ruby/lib/ruby/*ruby version*/win32
با یک ویرایشگر مانند notepad یا ... باز کرده به خط 70 رفته و عبارت :
LOCALE = Encoding.find (Encoding.locale_charmap)
را حذف کرده و به جای آن عبارت :
LOCALE = Encoding::UTF_8
را بنویسید و سپس فایل را ذخیره کنید.
تمام شد . یکبار دریم ویور را Restart کنید و از قدرت Dreamweaver در کامپایل فایل های Less/Sass لذت ببرید .









محسن | ۱۳۹۸-۰۴-۱۳
عااااااااااااالی بود دمتون گرم