معرفی و مقایسه LESS , SASS , STYLUS

با توجه به توضیحات این مقاله در یافتیم که پیش پردازنده (preprocessor) های CSS، زبان های بسط یافته ای هستند که توسعه دهندگان برای کامپایل کردن به CSS از ان ها استفاده می کنند. هدف اصلی، تسریع توسعه برنامه می باشد. پیش پردازنده (preprocessor) های زیادی وجود دارند که توسعه دهندگان با توجه به نیازشان از آن ها استفاده می کنند.
توسعه دهندگان می توانند برای پیمایش کدهای خود و تبدیل ان ها به stylesheet هایی منظم، از میان این پیش پردازنده (preprocessor) ها انتخاب کنند. این پیش پردازنده (preprocessor) ها عبارتند از: Sass، Less، Stylus، SwitchCSS، Turbine، CSS-Crush، Compass و ... .
سه تا از محبوب ترین پیش پردازنده (preprocessor) های CSS عبارتند از Sass، Less و Stylus. بیایید با به بررسی جزئیات هر یک از این سه پیش پردازنده (preprocessor) مورد بپردازیم :
1.Syntactically Awesome StyleSheets) Sass)
Sass، یک پیش پردازنده (preprocessor) با ویژگی های بسیار غنی و سازگار با CSS بوده که به زبان Ruby کدنویسی شده، چند بستری بوده و با قابلیت های بیشتری نسبت به هر زبان بسط یافته CSS دیگری ادغام شده است. تعدادی از فریمورک ها با Sass ساخته شده اند که از آن جمله می توان Compass، Bourbon و Susy را نام برد.
بخش جالب این است که Sass شبیه به CSS است، اما براکت و سمی کالن ندارد. Sass همچنین ویژگی های فوق العاده ای مانند متغیرها، mixins، import های inline، ارث بری سلکتور و غیره را نیز دارد. همچنین ویژگی های پیشرفته دیگری مانند دستورالعمل های کنترلی برای کتابخانه ها (control directives for libraries) نیز وجود دارند.
Sass از یک مجمع بسیار قوی و فعال بهره می برد که متشکل از توسعه دهندگان شرکت های IT معروف بوده و دارای یک تیم Core کارآزموده است.
Sass از دو آپشن سینتکس تبعیت می کند - SCSS و SASS.
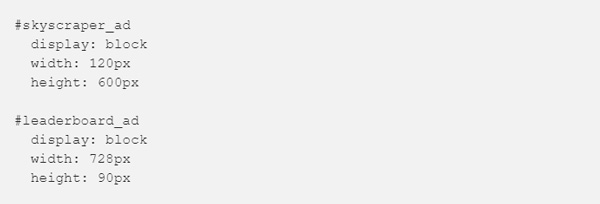
سینتکس SASS، نسخه قدیمی تر بوده و همچنین به عنوان "سینتکس تورفته" شناخته شده است. این نامگذاری بدان دلیل است که از تورفتگی هایی برای جدا کردن وقفه ها در کد و کاراکترهای خط جدید (کاراکترهایی برای رفتن به خط بعدی) برای جدا کردن قوانین استفاده می کند. این سینتکس برای یک تیم از توسعه دهندگان Ruby/Python در مقایسه با یک تیم از PHP/Java، مناسب تر است.
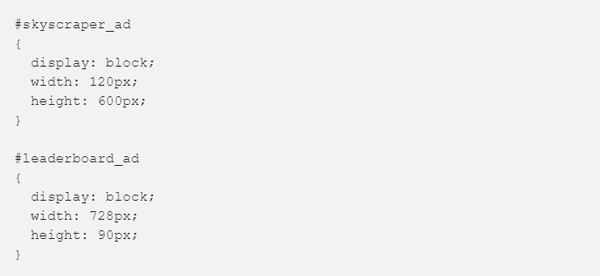
SCSS مشابه با سینتکس CSS است. این سینتکس از یک اصل فرمت بلاک (block formatting) تبعیت می کند که در آن، پرانتزها برای نشان دادن بلوک های کد استفاده می شوند، در حالی که خط های درون یک بلوک خاص با استفاده از سمی کالن جدا شده اند. جالب توجه است که این سینتکس در حال حاضر به طور پیش فرض استفاده می شود. احتمالا این بدان دلیل است که توسعه دهندگان اکنون از سینتکس SCSS برای توسعه ابزارهای موجود، دمو و پلاگین های Sass استفاده می کنند.

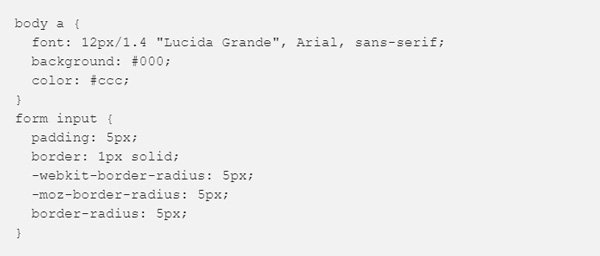
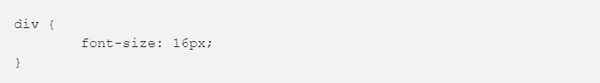
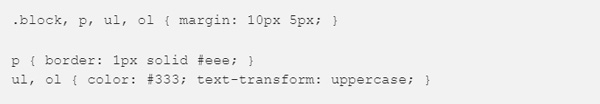
بیایید این کد را با هم تست کنیم :

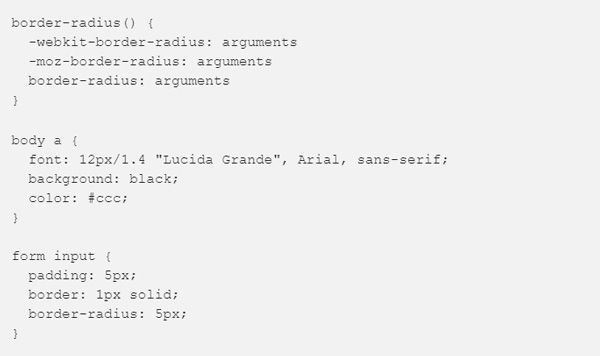
اکنون با هم میبینیم که این کد چگونه در Sass نوشته شده است :

قبل از این که شروع به استفاده از Sass کنید، مطمئن شوید که Ruby را برروی سیستم خود نصب کرده اید. در سیستم عامل Linux، Ruby می تواند با کمک یک نرم افزار مناسب برای مدیریت پکیج (rbenv یا rvm) نصب شود.
Ruby در ویندوز می تواند با کمک Ruby Installer نصب شده و در Mac هم بصورت پیش فرض نصب شده است.
2. Less
بسیاری از سازندگان سایت (توسعه دهندگان) که با CSS کار می کنند، دوست ندارند از CSS به همان شکلی که هست استفاده کنند. اما زمانی که CSS با فریمورک هایی مانند LESS ترکیب می شود، کار تحمیل شده به توسعه دهندگان کاهش می یابد. بنابراین، Less، ابرمجموعه ای از CSS ها همراه با قابلیت اجرا برروی client-side (سمت کلاینت) و server-side (سمت سرور) بوده و همراه با Node.js (پلت فرم runtime جاوااسکریپت که ارجحیت بیشتری برای توسعه دهندگان دارد) برای ایجاد اپلیکیشن های تحت شبکه ارائه می شود.
این زبان قابل برنامه نویسی منبع باز (open source) به توسعه دهندگان کمک می کند تا از مقادیر درون متغیرها استفاده کنند. این زبان همچنین به آن ها کمک می کند تا متغیرها را نیز تعریف کنند. Less در برنامه نویسی و داشتن منطق قوی به شما کمک می کند. به همین منظور، Less از مکانیزم های زیر تبعیت می کند :
- تو در تویی (nesting)
- Mixins
- عملگرها
- توابع
- و البته متغیرها...

یادگیری Less، زمانبر بوده و به همین دلیل می توانید از CSS موجود که قبل از کد LESS هم معتبر بود، استفاده کنید.
تفاوت عمده ای بین Less و کامپایلرهای دیگر CSS وجود دارد. تفاوت در این است که Less اجازه کامپایل آنی (real time) با کمک less.js را از طریق مرورگر در مقایسه با دیگر کامپایلرها می دهد.
Less باعث می شود که CSS، قابل مدیریت و نگهداری (maintainable) و قابل بسط باشد. Less در Node توسط مرورگر و Rhino اجرا می شود. Less با ابزار شخص ثالث (Third Party) ادغام شده است که به شما اجازه می دهد فایل های خودتان را کامپایل کنید.
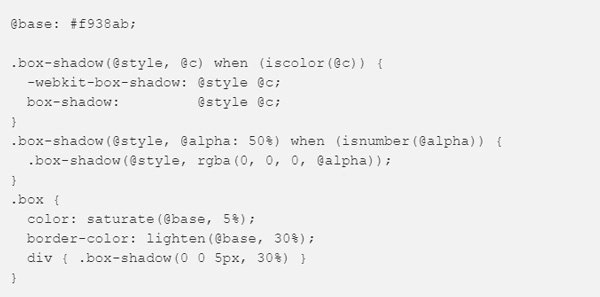
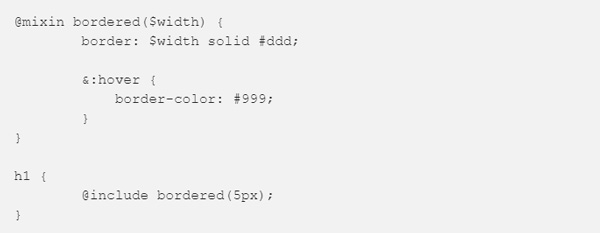
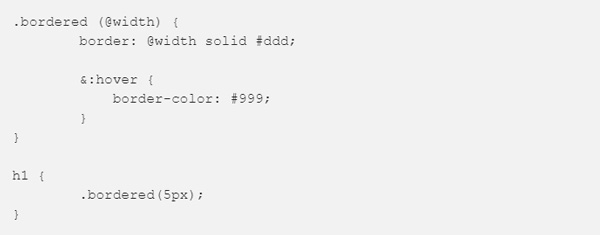
در اینجا مثالی از نحوه کار Less میبینیم :

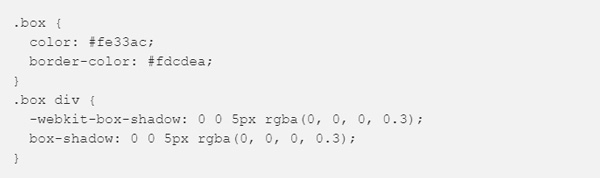
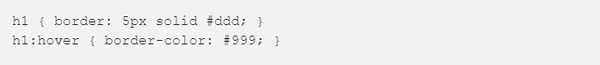
این کد به شکل زیر کامپایل می شود :

3. Stylus
Stylus چهارمین سینتکس رایج پیش پردازنده (preprocessor) CSS ، نزدیکترین سینتکسی است که می توانید با کمک آن، یک زبان برنامه نویسی کامل در سمت جاوااسکریپت داشته باشید. Stylus، یک سینتکس چندسکویی (cross-platform) سطح بالا بوده و می تواند هم با کمک Jade و هم Node.js نوشته شود.
جدا از همه ویژگی های متداول پیش پردازنده (preprocessor)، شما می توانید با کمک Stylus، مجموعه ویژگی های خودتان را برای مدیریت پارامترهای CSS تعریف کرده و آن ها را بسط دهید. مزیت عمده دیگر Stylus استفاده از mixins شفاف (transparent mixins) می باشد. این مزیت به شما کمک می کند تا توابع را بدون نیاز به مشخص کردن لیستی از پارامترها تعریف کنید. این کار به شما این امکان را می دهد تا هر پارامتری را در CSS کپی کنید.

ویژگی یکتای دیگر Stylus، ویژگی interpolation آن است که توانایی استفاده از خطوط معدودی کد را برای تهیه لیست از پیش تعریف شده ای از استرینگ های مقادیر به شما می دهد. این قابلیت برای ایجاد کدهای سنگین ، فوق العاده است .
توابع Stylus امکان دسترسی به متغیرها را در حوزه (scope) تعریف شده خودشان به شما می دهد. Stylus همچنین به شما این اجازه را می دهد که کاراکترها را نادیده گرفته، آن ها را به داخل شناساگرها (identifiers) منتقل کرده و به عنوان literal ها رندر کنید.
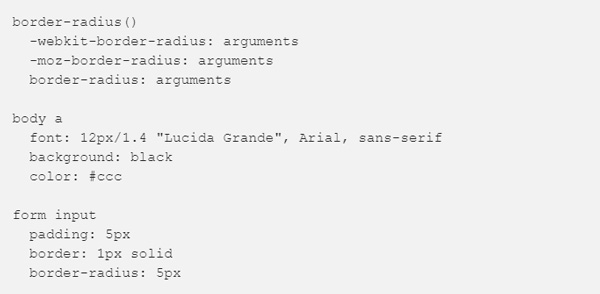
بیایید مثال زیر را با هم بررسی کنیم :

فرمان های (command) بالا به شکل زیر کامپایل می شوند :

نسخه دارای تورفتگی (indented version) از سورس Stylus همراه با سینتکس CSS به گونه ای مانند شکل زیر دیده می شود:

ویژگی های اصلی Sass، Less و Stylus – یک مقایسه
همانطور که قبلا هم گفته شد، هدف اصلی از بکارگیری پیش پردازنده های preprocessors) CSS) این است که در زمان صرفه جویی کنیم بنابراین، توسعه دهنده (سازنده سایت) نیازی به سر و کله زدن با مشکلات کدها را ندارد. بیایید برای درک بهتر پیش پردازنده های (preprocessor CSS)، به شکلی عمیق تر به بررسی سه فریمورک اصلی پیش پردازنده (preprocessor CSS) بپردازیم.
SASS
Sass با Ruby نوشته شده و قابلیت های CSS را در ویژگی هایی نظیر تودرتویی، متغیرها، mixins و توابع افزایش می دهد. شما می توانید از Sass به همراه Compass (فریمورکی که به شما اجازه می دهد توابع و افزونه های ایجاد شده برروی Sass را داشته باشید) استفاده نمائید. این کار به شما کمک می کند کدهایی تمیز داشته، مستندات تصویری را دینامیک کرده و خروجی هایی فوق العاده برای ویژگی های CSS3 تولید نمائید.
LESS
Less با جاوااسکریپت نوشته شده؛ و اولین نسخه آن نیز با Ruby بود. Less در واقع توانایی بسط CSS از طریق mixins، عملگرها، متغیرها و توابع را داراست. سینتکس Less تقریبا وابسته به CSS بوده و داکیومنت آن هم با زبانی ساده آماده شده است.
به دلیل این که Less دارای ویژگی های دینامیک است، فریمورک هایی مانند بوت استرپ 3 هم از Less استفاده می کنند. یکی از ویژگی های جالب Less این است که هم در Node، هم در مرورگر و هم در Rhino اجرا می شود. Less برای کامپایل فایل ها با ابزار شاخص ثالث (3rd party tools) تطبیق داده شده است.
سینتکس Less در مقایسه با دیگر پیش پردازنده ها (preprocessor)، میزان CSS محض بیشتری دارد و کلاس هایی که به عنوان mixins توسط توسعه دهندگان استفاده می شوند، با کمک Less، مجددا قابل استفاده هستند.
STYLUS
Stylus نیز با جاوااسکریپت نوشته شده و مجهز به ویژگی هایی از Less و Sass بطور همزمان است. همچنین یک کتابخانه گسترده مشابه با Compass نیز در Stylus وجود دارد. این کتابخانه به نام Nib بوده و CSS3 mixins را به شکل cross-bowser (کدهایی که در تمام مرورگرها به یک شکل مشابه اجرا می شوند) ارائه می دهد. سینتکس Stylus، بسیار کم حجم و انعطاف پذیر بوده و نیاز به سمی کالن، براکت و پرانتز را برطرف می کند.
اگرچه ویژگی های Less، Sass و Stylus مشترک است اما تغییرات اندکی در نحوه کاربرد آن ها وجود دارد. این مقایسه، جنبه های یکتای هر یک از این فریمورک ها را مورد بحث قرار می دهد.
1. متغیرها
متغیرها، ویژگی های اصلی CSS هستند. برای مثال در Sass، متغیرها با علامت $ شروع می شود در حالی که در Less از علامت @ استفاده شده و در Stylus نیز اصلا پیشوندی وجود ندارد. توسعه دهندگان در Sass و Less از سمی کالن برای تخصیص یک مقدار استفاده می کنند اما در Stylus، علامت تخصیص مقدار، "مساوی" (=) است. هم برای Sass و هم برای Less، یک عبارت با سمی کالن بسته می شود که همین اتفاق در CSS هم رخ می دهد.
هر توسعه دهنده، یک رنگ پایه را تعریف کرده و به جای نوشتن مقادیر hex یا نامگذاری رنگ در پراپرتی ها از این رنگ در همه بخش های فایل CSS استفاده می کند.
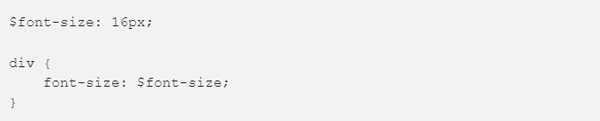
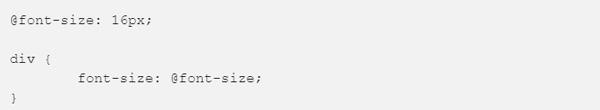
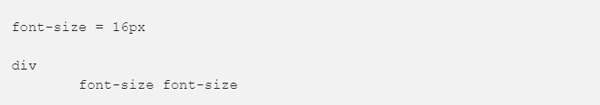
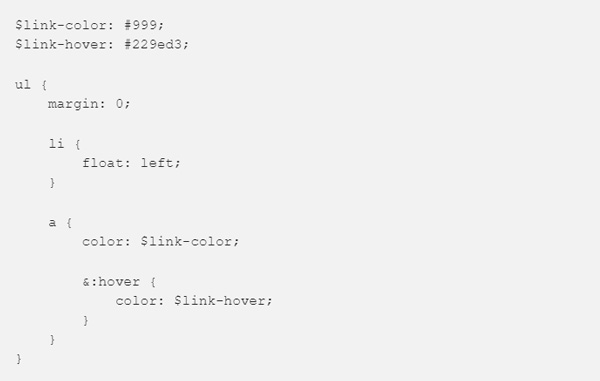
متغیرهای SASS

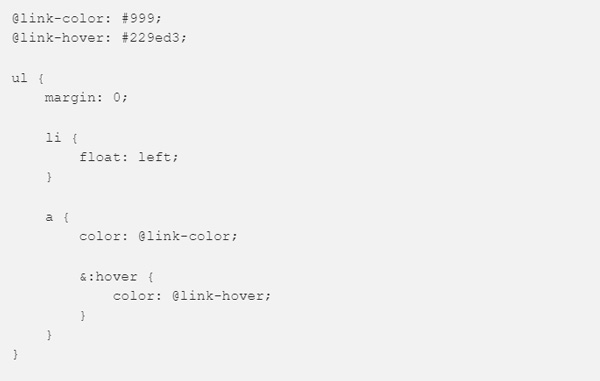
متغیرهای LESS

متغیرهای STYLUS



2. Mixins
Mixins اجازه استفاده مجدد از پراپرتی ها را در سراسر stylesheet می دهد. بنابراین، توسعه دهندگان نیازی به تغییر مداوم stylesheet ندارند. در مقابل، آن ها می توانند تغییراتی در mixin ایجاد کنند.
Mixin ها ابزاری بسیار قوی هستند که در زمان و انرژی توسعه دهندگان صرفه جویی می کنند. Sass به نمادهای اضافی برای mixins نیاز دارد در حالی که Stylus، نمادهایی کاملا شسته و رفته دارد.
Mixin های SASS

Mixin های LESS

Mixin های STYLUS

CSS کامپایل شده

3. تودرتویی (Nesting)
اگرچه CSS با سلکتورهای فرزند کار می کند اما هیچ سلسله مراتب بصری ندارد. در CSS، شما مجبور به نوشتن کدها به گونه ای مجزا بوده و سپس ترکیبی از خطوط مجزا را ایجاد خواهید کرد.
با ویژگی تودرتویی، این مشکل حل می شود زیرا تودرتویی، سلسله مراتبی بصری را در HTML ایجاد کرده و از این رو، خوانایی را افزایش می دهد.
استفاده از تودرتویی، ضروری است زیرا اگر در کدنویسی، دقیق نباشید می تواند منجر به بزرگ شدن بیش از اندازه سایز سلکتورها شود.
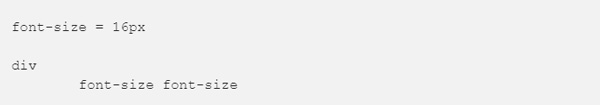
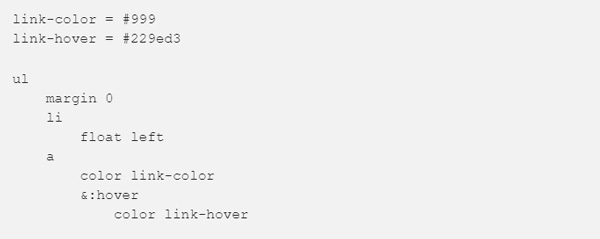
تودرتویی SASS

تودرتویی LESS

تودرتویی STYLUS

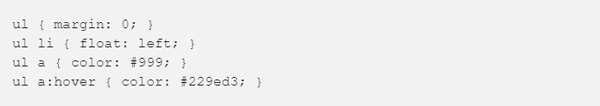
CSS کامپایل شده

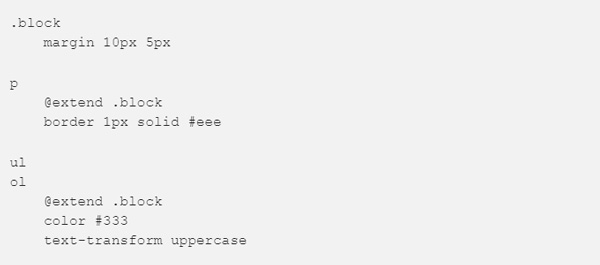
4. Extend ها
Extend ها به شما کمک می کنند تا به جای کپی کردن تعاریف ژنریک، آن ها را با سلکتورها به اشتراک بگذارید. اگر از Less استفاده می کنید، می توانید هم تنها یک instance اصلی را انتخاب کنید و هم هر instance از سلکتورهای بسط یافته را از طریق افزودن همه attribute ها به متد extend بکار بگیرید.
Extend ها در Sass به شکل متفاوتی هستند. این ویژگی در Sass، همه instance های مربوط به سلکتورهای بسط یافته ای را توسعه می دهد که شامل سلکتورهای فرزند و پراپرتی های ارث برده از آن هستند.
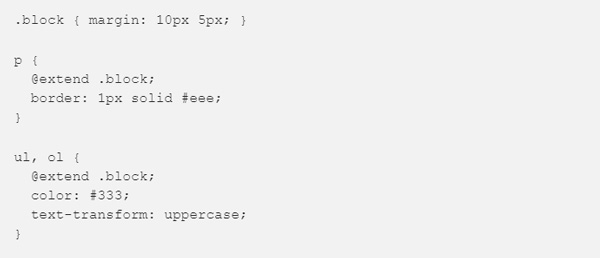
Extend ها در SASS

Extend ها در LESS

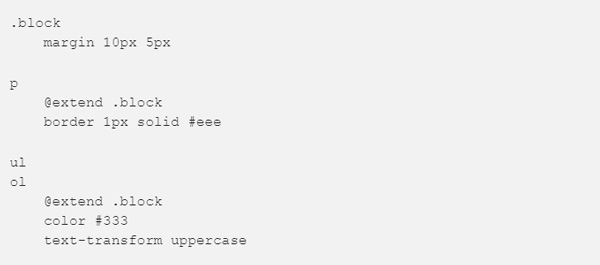
Extend ها در Stylus

CSS کامپایل شده

5. import ها
SASS، LESS و Stylys به شما کمک می کنند تا کدتان را برای نگهداری و مدیریت (maintainability) و کنترل بهتر به بخش های کوچک و قابل مدیریت تفکیک نمائید. شما می توانید تکه کدهای مشابه را در پوشه های مشابه دسته بندی کرده و سپس همه آن ها را در CSS اصلی import کنید.
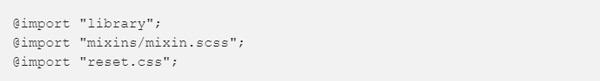
import ها در SASS

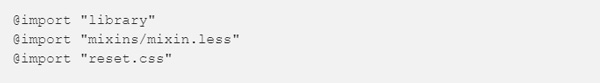
import ها در LESS

import ها در Stylus
6. عملیات رنگ (Color Operations)
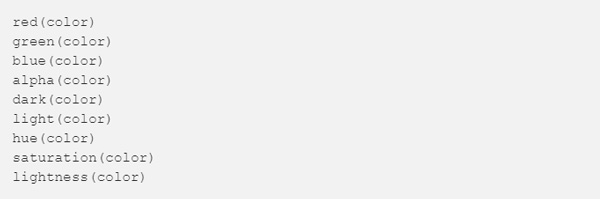
Stylus، Less و Sass دارای توابع رنگی هستند که به توسعه دهندگان اجازه می دهند به راحتی با آن ها کار کنند. شما می توانید رنگ ها را ترکیب کرده، این ترکیب را روشن تر کنید، آن را محو نموده و میزان اشباع (saturation) آن را تغییر دهید.
عملیات رنگ در SASS

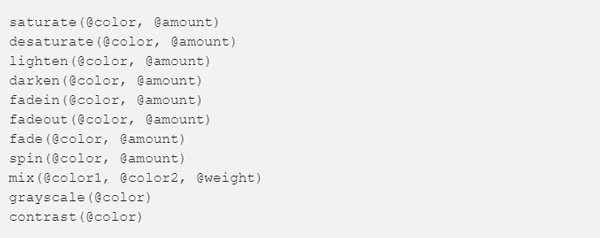
عملیات رنگ در LESS

عملیات رنگ در Stylus

7. عبارات if/Else
در حالی که Sass و Stylus از عبارات If/Else پشتیبانی می کنند، همین عبارات از طریق guard های CSS و با LESS قابل دستیابی هستند.
پیش پردازنده ها (preprocessor) از حلقه ها (Loops) برای تکرار در آرایه ها یا ایجاد سری هایی از استایل ها استفاده می کنند که به عنوان مثال می توان تنظیمات عرض شبکه (grid) را نام برد. Less (مانند نمونه if/else) هم از gurad های CSS استفاده می کند.
اگرچه هر یک از این فریمورک ها رفتاری متفاوت نسبت به فریمورک دیگر دارد اما موارد خاصی وجود دارند که در آن ها، Stylus و Sass، رفتار مشابهی دارند. بعضی از ویزگی های مشترک عبارتند از: ارث بری سلکتور از طریق @extends، توابع رنگ، دستورات Import، دستورات کنترل و Interpolation.
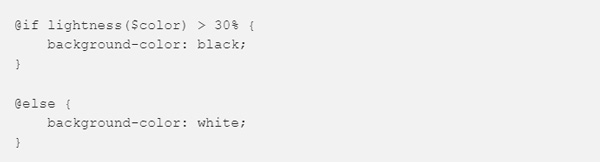
عبارات If/Else در SASS

عبارات If/Else در LESS

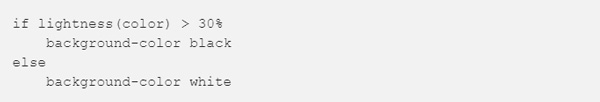
عبارات If/Else در Stylus

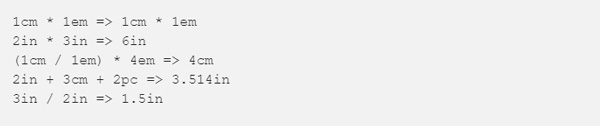
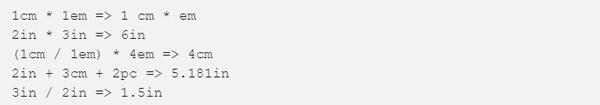
8. Math
عملیات Math برای محاسبات استاندارد یا تبدیل واحدها استفاده می شوند. هم Sass و هم Stylus اجازه محاسبات بین واحدهای مختلف را می دهند. Less همچنین شما را قادر به استفاده از عملیات ریاضی در استایل شیت هایتان (stylesheets) می کند. این کار زمانی مفید است که با متغیرها ترکیب شود.
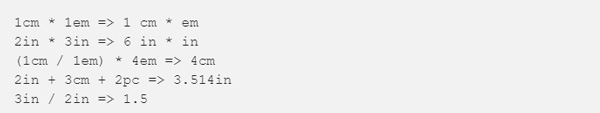
Math در SASS

Math در LESS

Math در Stylus

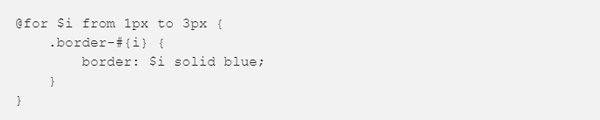
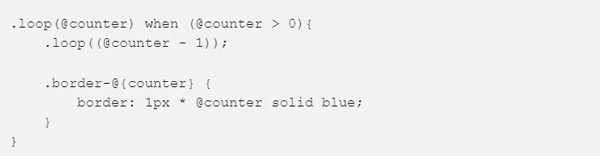
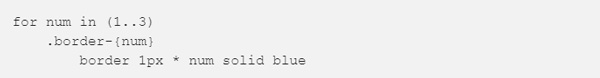
9. حلقه ها (Loops)
LESS از Guard های CSS و mixin های بازگشتی (recursive mixin) برای حلقه زدن استفاده کرده که تقریبا مشابه با ویژگی If/Else است.
حلقه در SASS

حلقه در LESS

حلقه در Stylus

اکنون که شما از هر یک از ویژگی های Sass، Less و Stylus به طور خاص استفاده کردید، می توانید انتخاب کنید که کدامیک از آن ها برای پروژه شما الزامی هستند.
مخلص کلام
بطور خلاصه، همه پیش پردازنده های (preprocessor) فوق باعث می شوند که CSS شما، ساختاری بهتر داشته، از تکرار کد جلوگیری شده و قابلیت مدیریت و نگهداری بالاتری (maintainable) داشته باشند. شما می توانید یکی از این فریمورک های بسط یافته CSS را برای داشتن کدهایی زیبا برگزیده و به توسعه دهنده front-end کارآمدتری تبدیل شوید.
احتمالا نمی توان گفت که کدامیک از این فریمورک ها بهتر است زیرا زمانی می توانید راجع به آن ها قضاوت کنید که در کار خود از آن ها استفاده نمائید. هنگامی که در حال استفاده از یکی از پیش پردازنده های (preprocessor) CSS هستید، در واقع در حال استفاده از یک سینتکس بوده و بنابراین، این سینتکس به عنوان زبان کاملا جدیدی که در حال یادگیری آن هستید، دیده نمی شود.