Google Material Design چیست؟ (قسمت اول)

در سال های اخیر ، Google Material Design توانسته به شدت توجه طراحان را در چند سال اخیر به خود جلب کند ، در این مقاله قصد دارم توضیحی دقیق از تعریف ، اهداف و تاثیرات آن را بر روی طراحی رابط کاربری (UI) برایتان ارائه دهم .
هنگامی که عبارت “material design” یا همان "طراحی متریال" را می شنویم ممکن است تصویر یک آرشیتکت داخلی به ذهن خطور کند که در حال انتخاب پارچه پرده ای مناسب است . به طرز عجیبی این تصور خیلی هم از خصوصیات طراحی جدید گوگل ، دور نیست . با در نظر گرفتن تمامی تفاوت های بنیادین میان دنیای واقعی و دیجیتال ، گوگل سعی دارد برای ایجاد یک پروسه طراحی رابط کاربری (UI) قابل لمس ، میان این دو دنیا ، پلی ایجاد کند .
متریال دیزاین زبان طراحی است که برای سیستم عامل اندروید ایجاد شده و در تابستان 2014 به عموم معرفی شد . اگرچه تمرکز این زبان روی برنامه های صفحه نمایش های لمسی می باشد اما به سادگی میتوان مفاهیم آن را به طراحی وب سایت ها نیز سرایت داد . متریال دیزاین در سایت خود document نسبتا کاملی ارائه داده اما به نظر بعضی قسمت های آن بسیار گنگ است . بنابراین فکر کردم بهتر است این مقاله را بنویسم تا توضیحات کاملی در مورد اهداف متریال دیزاین و تاثیر آن بر روی پروسه طراحی رابط کاربری ارائه کنم .
Material Design دقیقا چیست ؟
گوگل مشخصات دقیقی برای زبان Material Design خود برروی وب سایت خود ارائه کرده . در آنجا برای توضیح متریال دیزاین کلی عبارت فنی بکار برده اما بصورت خلاصه باید بگویم ، این زبان برای اندروید ساخته شده تا بستر محکمی برای ایجاد رابط های کاربری مطلوب تر ایجاد کند . تمرکز اصلی متریال دیزاین بر روی طراحی مبتنی بر المان های فیزیکی است مانند همان دیزاینی که آرشیتکت داخلی پاراگراف قبل در ذهن می پروراند .
اما material موجود در رابط کاربری دیجیتال (مانند اشکال ، پاراگراف ها ، دکمه ها و ... ) از جنس material فیزیکی و واقعی نیستند . Google Material Design فرض را بر این قرار داده که هر material نوعی fabric (ترکیب) همگن است که از تعدادی پیکسل تشکیل شده . کاربر میتواند بر روی این fabric ها ضربه بزند (tap) ، آنها را به سمتی بکشاند (swipe) و یا آنها را بزرگ و کوچک کند (pinch) و بر اساس عمل کاربر ، این material عکس العمل مناسب نشان خواهد داد .
رابط های کاربری موبایل بر اساس آبجکت های لایه ای ایجاد شده اند مانند ستون های مستطیلی و یا دکمه های دایره ای . محتوا ها ( متن ، تصویر ، ویدئو ) بصورت تخت بر روی این آبجکت ها قرار می گیرند .

گیج شدید ؟ خوب پس بیایید چند تا مثال دیگر را بررسی کنیم شاید موضوع کمی روشنتر شود . هر قسمت از material به عنوان یک آبجکت جداگانه در دنیای دیجیتال فرض می شود . بنابراین یک app با رنگ پس زمینه سفید در حقیقت از یک تکه سفید رنگ از material که تمام صفحه را پوشانده استفاده کرده است . یک نوار ناوبری (navbar) آبی رنگ که در قسمت بالا قرار دارد از قسمت دیگری از material استفاده کرده . بنابراین کاربر طوری با تکه های جداگانه material در ارتباط است که انگار آنها اشیاء فیزیکی واقعی هستند .
Material design اهداف این فعل و انفعال کاربر و app را پوشش می دهد . حرکت ، عمق ، اصول نور و رنگ ، سلسله مراتب ارائه اطلاعات و ... تحت پوشش مستندات متریال دیزاین هستند . به دلیل اینکه کل مبحث Material design بسیار نوپاست انتظار دارم که آپدیت های زیادی از طرف گوگل بصورت مستمر برای آن ارائه شود .
نکته مهمی که باید همیشه مدنظر داشته باشید اینست که Material Design یک زبان است نه فقط یک کیت رابط کاربری (UI kit) یا مجموعه ای از المان های کاربری . در حقیقت متریال دیزاین نگرشی نو در ارتباط با رابط های کاربری است .
Material Surfaces
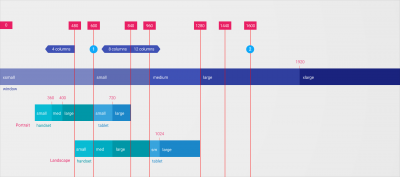
همه material object ها با استفاده از واحد "مقدار پیکسل مستقل دستگاه" یا dp اندازه گیری می شوند . این واحد اندازه گیری یک یکای فیزیکی است که می تواند بر اساس سایز صفحه نمایش دستگاه (device screen size) به اینچ یا میلیمتر تبدیل شود . با استفاده از این واحد طراحان می توانند رابط های کاربری طراحی کنند که فارغ از اندازه صفحه نمایش باشند .
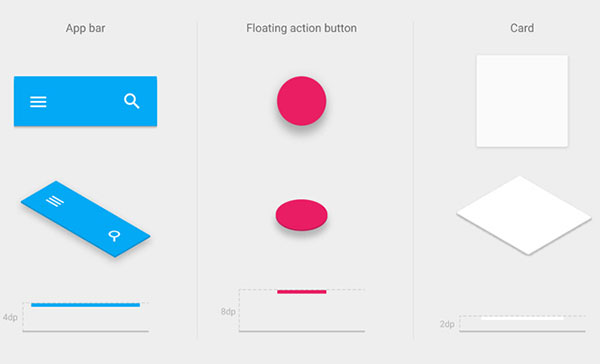
متریال دیزاین برای اندازه گیری عرض ، ارتفاع و عمق material از واحد dp استفاده می کند . به دلیل اینکه متریال دیزاین بر اساس دنیای حقیقی بنا شده ، دارای 3 محور مختصات X , Y و Z است . تصویر زیر این نکته را به وضوح نشان داده :

تصویر بالا مربوط به صفحه Google spatial page در مستندات متریال دیزاین است . لایه لایه کردن متریال آبجکت ها حسی مانند حس عمق در دنیای واقعی را شبیه سازی می کند . اما محتواها بصورت تخت بر روی material قرار می گیرند . این را مقایسه کنید با نحوه قرارگیری تتو روی پوست و یا ریختن جوهر بر روی صفحه کاغذ.
عمق با استفاده از نور که ایجاد یک سایه در قسمت زیر متریال می کند ایجاد می شود . منبع نور اصلی از سطح نمایشگر به پایین می تابد بنابراین هرچه اشیاء به صفحه نمایشگر نزدیکتر شوند سایه تیره تری ایجاد می کنند . بیشتر المان ها هنوز "مسطح" هستند اما با استفاده از سایه های دقیق می توان تفاوت عمق بوجود آورد . نور و سایه موضوع گسترده ایست اما بد نیست با استفاده از مستندات گوگل ، آشنایی مختصری با آن بدست بیاورید .