Google Material Design چیست؟ (قسمت دوم)

در قسمت اول این مقاله به معرفی Google Material Design پرداختیم و چند مفهوم پایه را معرفی کردیم ، در قسمت دوم به سراغ محتوا ، انیمیشن ، حرکت و آیکن ها می رویم .
وضعیت محتوا
محتوا بیشترین علتی است که کاربران را به دنبال کردن پروژه فوق العاده شما ترغیب می کند . app ها و وب سایت ها با material ساخته می شوند اما بدون محتوا ، آنها یک سری متریال خالی رها شده هستند . مردم از اَپ ها و وب سایت ها برای چک کردن ضعیت آب و هوا ، دیدن عکس ، خواندن اخبار یا وقت گذرانی در شبکه های اجتماعی استفاده می کنند . محتوا چیزیست که در وب سایت و اپ شما ایجاد تعامل می کند .
هنگامی که کاربر در حال سر و کله زدن با محتواست در حقیقت در حال تعامل با متریال هم هست . فشار دادن دکمه play یک ویدئو یا انتخاب یک متن ، باید طبیعی به نظر برسد . ضربه زدن به یک دکمه یا رفتن از صفحه ای به صفحه دیگر باید حسی طبیعی و واقعی به کاربر بدهد . تعامل باید حس بصری بر اساس هدف کاربر نیز ایجاد کند .

فلسفه اصلی و اولیه material design بر اساس تعامل کاربر با صفحات موبایل بنا شده ، اما به سادگی می توان آن را به کار با ماوس هم تعمیم داد. به دلیل اینکه app های لمسی بیشتر فیزیکی هستند ، طراحی جزییات آنها نیاز به دقت بیشتری دارند . برای اینکه مثال هایی از ترکیب محتوا با رابط کاربری ببینید نگاهی به Material design components بیاندازید .
حرکت و انیمیشن
از زمان محبوبیت اولین آیفونی که استیو جابز کبیر معرفی کرد ، برنامه های موبایل از "حرکت" سود برده اند . امروزه پیشرفت تکنولوژی به جایی رسیده که امکان ایجاد حرکت را به منو ها ، دکمه ها ، پنجره های تعاملی (windows modal) و حتی آیکون ها داده است . امروزه بحث بر سر امکان استفاده از حرکت نیست بلکه تمام حرف ما ضروری بودن آن است .
متریال دیزاین تمرکز فوق العاده ای بر روی حرکت دارد . در این زبان حرکت ، به عنوان یک مکانیزم واکنشی به تعامل کاربر در نظر گرفته شده که میتواند واقعیت را تداعی کند .
وقتی چیزی را می رانید بعضی آبجکت ها از بقیه سریعتر سر می خورند . هنگام فشار دادن بعضی آبجکت ها بیشتر فشرده می شوند . اگر موقعی که در دبیرستان ، قوانین حرکت نیوتون را آموزش می دادند در حال ساختن موشک کاغذی بودید و چیزی از این قوانین به یاد نمی آورید نگران نشوید ! خیلی از این قوانین بر اساس تجربه هرروزه شماست . گوگل یک فصل کامل از مستندات خود را به "حرکت دقیق" اختصاص داده .

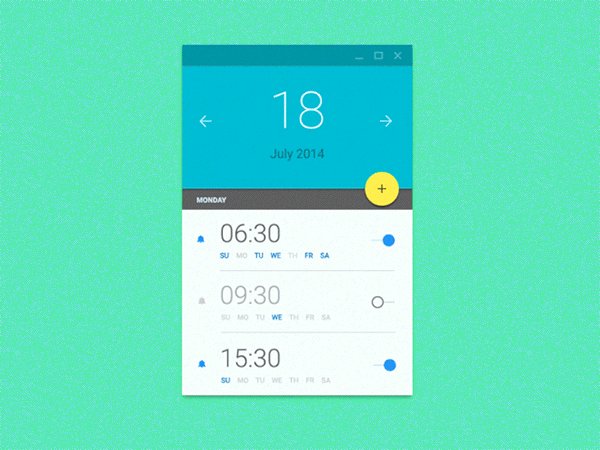
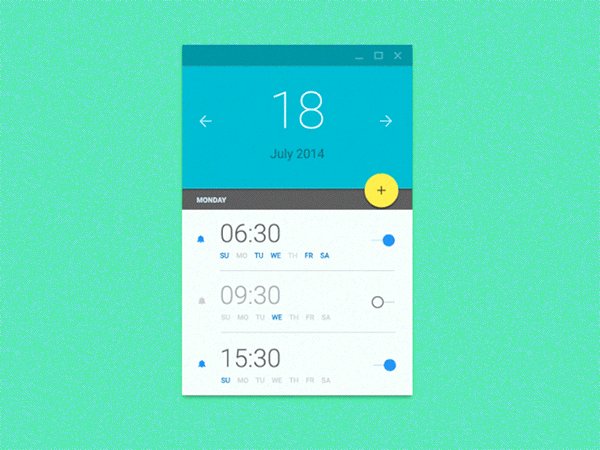
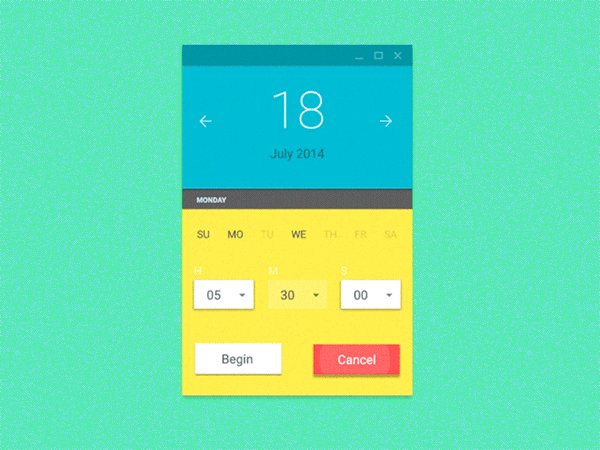
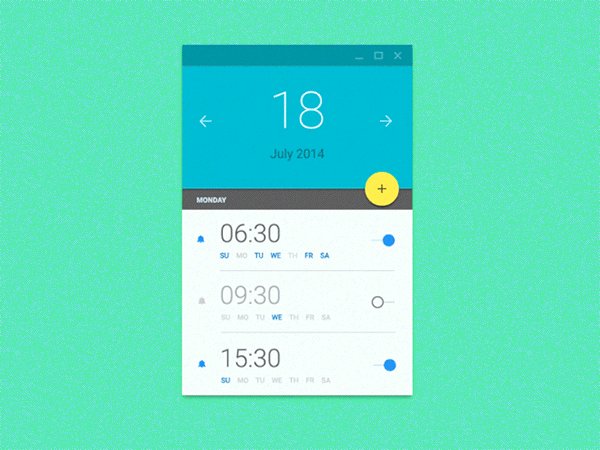
تصویر بالا مربوط به یک Dribbble shot است که توسط احسان رحیمی ساخته شده . این حرکت یک مثال زیبا از استفاده مبهم (obscure) از حرکت است . در دنیای واقعی دیده نمی شود که یک دکمه بزرگ شود و تبدیل به یک صفحه جدید آلارم شود (البته تا الان دیده نشده !!!) اما در دنیای دیجیتال زدن یک دکمه برای ایجاد یک آلارم جدید منطقی است . هنگامی که مفاهیم اولیه حرکت را پشت سر بگذارید می توانید از چنین ایده هایی برای افزایش تجربه مثبت کاربری (user experience) بهره ببرید .
Google magic material چند تا تنظیم اولیه و ابتدایی دارد که می تواند افکت هایی مانند کشیدن (stretching) ، ادغام شدن (merging) ، جدا شدن (dividing) و ایجاد شدن (regenerating) را با آن بوجود آورد . آبجکت ها احتمالا از همان ماده اولیه سازنده "باب اسفنجی" بوجود آمده اند !!! حس خوبی بوجود می آید وقتی که material بر اساس عمل کاربر می تواند به هر سمتی حرکت کند .
آیکن های رابط (interface Icons)
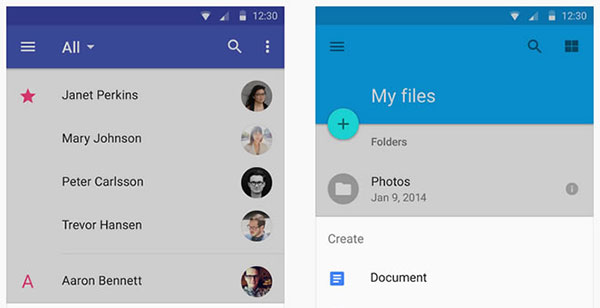
آخرین مبحثی که میخواهم در این مقاله به آن بپردازم استفاده از آیکن هاست . آیکن های مسطح همچنان در این زبان متداول است و در این زمینه تفاوتی بوجود نیامده . هنگامی که آیکن های خود را می سازید ، مهمترین نکته ای که باید در نظر داشته باشد "ثبات" (consistency) است .
در اینجا باید یادآور شوم که من در مورد آیکن های محصولات (product icons) حرف نمیزنم (این آیکن ها app icon هم نامیده میشوند ) . آیکن های محصولات همان هایی هستند که اولین بار که اپلیکیشن را اجرا می کنید در صفحه ابتدایی (home screen) آنها را می بینید . خیلی از متدهای طراحی product icon ها ، هنگام طراحی رابط کاربری بی استفاده هستند .
آیکن های رابط کاربری در متریال دیزاین "آیکن های سیستم" (system icons) نامیده می شوند . هدف اصلی متریال دیزاین در این زمینه ساختن آیکن هایی است که بلافاصله در هر سایزی که باشند توسط کاربر شناخته شوند . این ، به معنی جزییات خیلی کم و استفاده از یک رنگ است . گوگل در این زمینه مثال های کمی زده اما من یک بسته رایگان از آیکن های متریال دیزاین که توسط Walmyr Carvalho ایجاد شده پیدا کردم :
![]()
تمامی آیکن ها بصورت فایل PNG منتشر شده اما اگر بخواهید می توانید نسخه قابل ویرایش آنها را هم دانلود کنید . به نظر من این آیکن ها بر طبق فلسفه Material design توازن خوبی میان سادگی و جزییات بوجود آورده است . به راحتی قابل شناسایی است و بسیار ثبات دارند .
در انتها ...
امیدوارم این مقاله توانسته باشد هدف و فلسفه اصلی متریال دیزاین را کاملا روشن سازد . وقتی متوجه منظور گوگل از عبارت material بشوید ، ناگهان همه چیز معنا پیدا می کند .اگر میخواهید کمی ناخنک به متریال دیزاین بزنید پیشنهاد می کنم یکی از قالب های آماده گوگل را دانلود کنید . این یکی از بهترین روش ها برای سر در آوردن از مفهوم متریال دیزاین است بدون آنکه لازم باشد همه چیز را از ابتدا تا انتها خودتان بوجود آورید . اختراع کردن دوباره چرخ منسوخ شده !
اگرچه هدف اصلی متریال دیزاین طراحی وب سایت نیست اما به سادگی میتوان مفاهیم و متد های آن را در طراحی سایت بکار برد زیرا خیلی از اصول دقیقا در مورد طراحی اپلیکیشن و طراحی سایت یکیست . من فکر میکنم که به زودی محبوبیت متریال دیزاین بصورت انفجاری افزایش یابد و کلی منابع آنلاین برای یادگیری و تبادل نظر در مورد آن بوجود خواهد آمد .









ریحانه علایی | ۱۳۹۸-۱۰-۱۴
سلام لطفا منبع این مقاله رو لطف کنید